Unicorn Design System
Completing WP Engine's design system with essential components for global team productivity
MISSION
Complete essential
missing components
COMPONENTS
Tables, Modals
Cards, Date & Time
ROLE
Product Designer
Design System Specialist
COMPANY
WP Engine
TIMELINE
Ongoing throughout tenure
The Challenge
When I joined WP Engine, the customer portal had significant inconsistency issues. While the Unicorn Design System was well-established, it was missing essential components that product teams desperately needed.
No Table Component
Designers were "terribly frustrated" because they needed standardized tables
Rogue Patterns
Teams creating custom solutions that didn't align with the system
Inconsistent Experience
Different product teams using different patterns across the portal
Design Inefficiency
Designers recreating solutions instead of reusing components
My Mission
Complete the design system by delivering the final essential components needed to replace rogue patterns and standardize the portal experience.
My Approach
Leveraged Previous Experience
Built on my table component work at Dell:
Column components work better than rows for flexibility
Avoided accessibility pitfalls with tooltips
Applied proven patterns for global, scalable design
Enhanced Existing Work
Inherited designs from a former employee
Improved approach using Dell experience and best practices
Focused on flexibility while maintaining consistency
Collaborated with Senior Designers
Worked closely with senior team members on modals and cards
Incorporated feedback to improve component flexibility
Added "slot" component feature - very popular with design team ❤️
Key Components Delivered
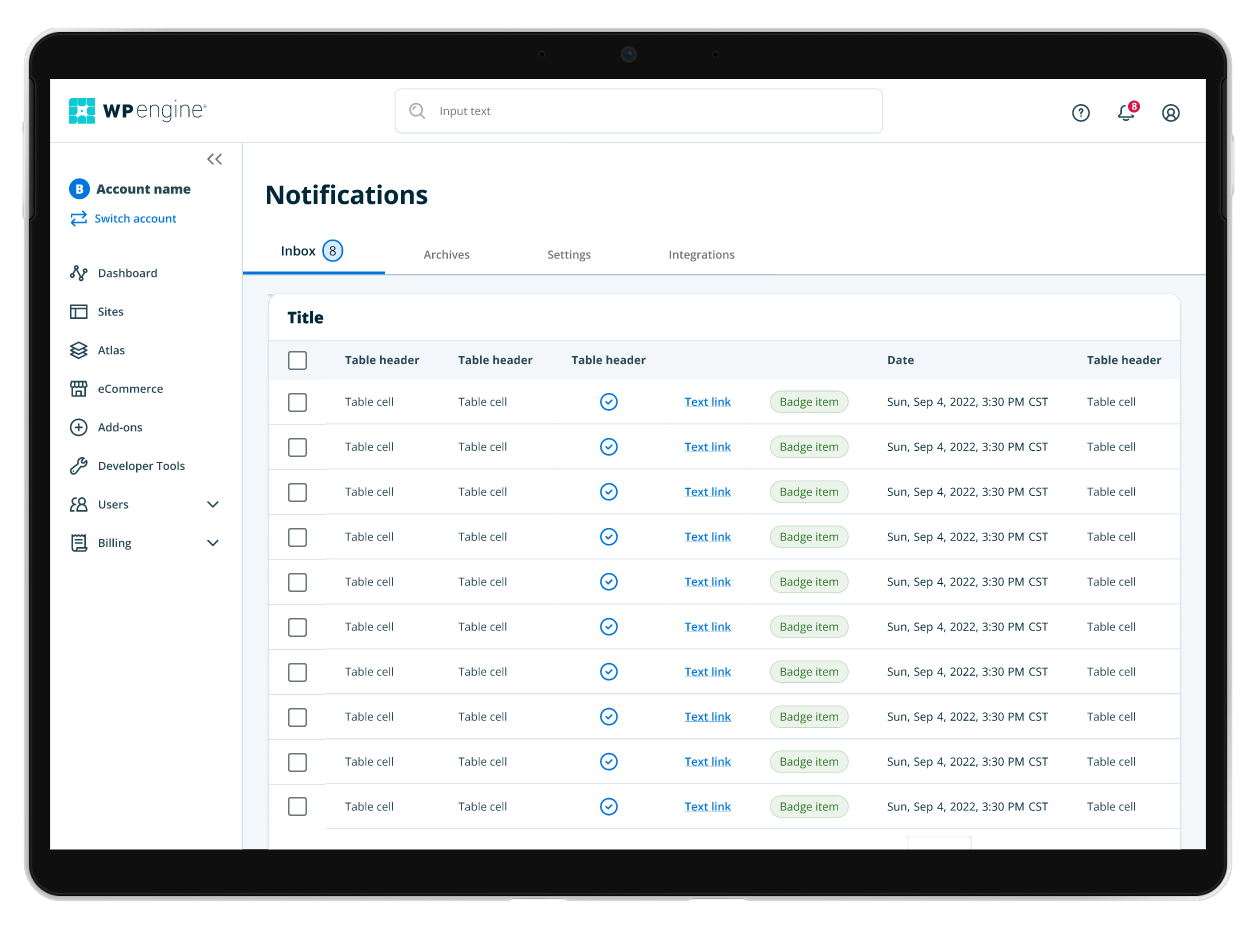
Table Component
Problem:
No standardized tables despite widespread need
Solution:
Flexible table system with multiple variants and density options
Impact:
Designers finally had the component they'd been requesting
Modal Component
Challenge:
Contextual information without disrupting workflow
Focus:
Clarity, hierarchy, and accessibility for user comprehension
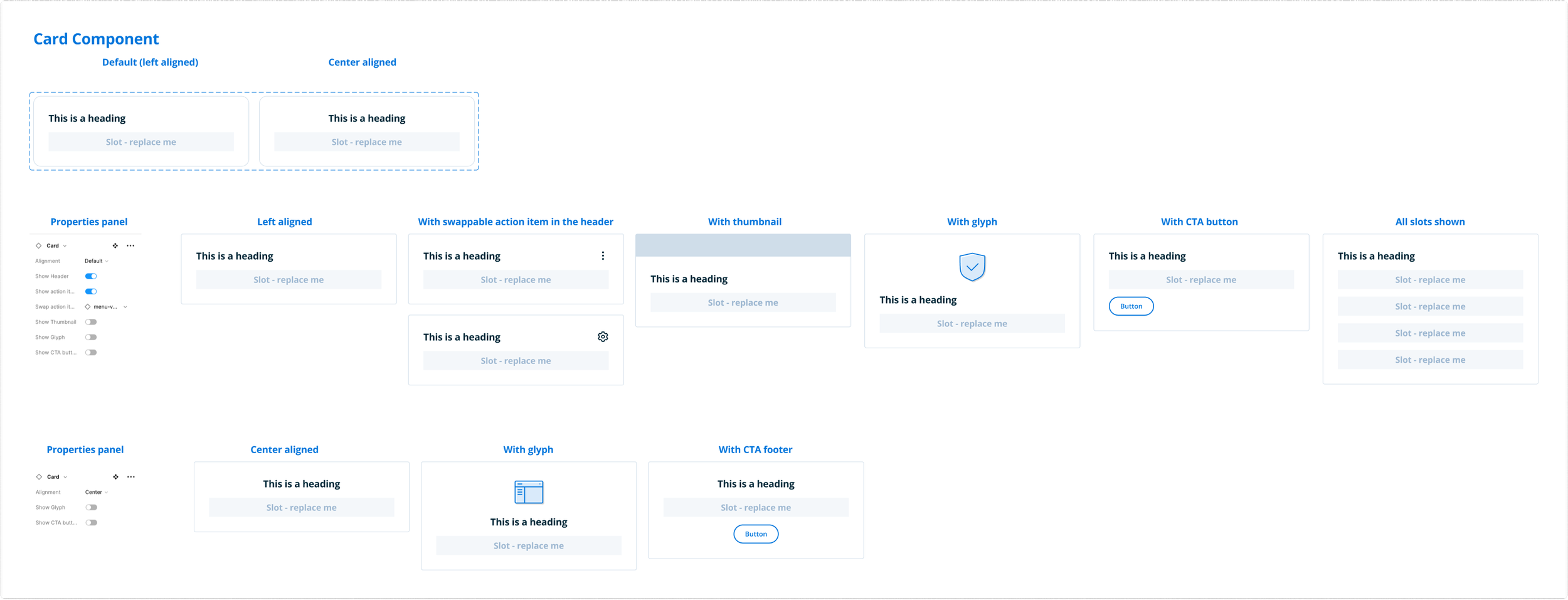
Card Component
Considerations:
Responsiveness, visual hierarchy, and content flexibility
Innovation:
Added "slot" component for customization - very popular with the design team
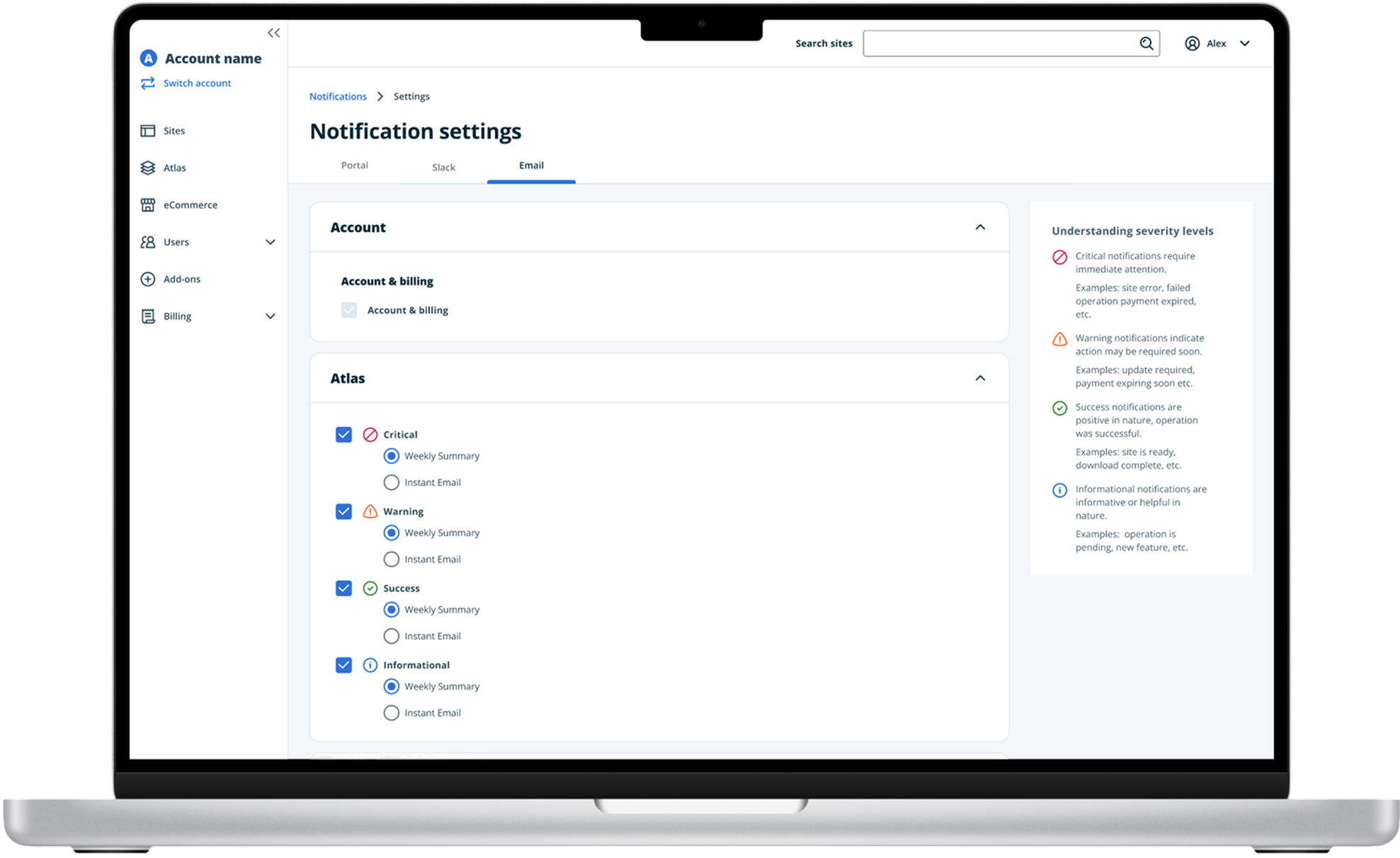
Date & Time Component
Process:
Conducted full portal audit to understand all use cases
Global Thinking:
Researched formatting variations across regions and cultures
Engineering Alignment:
Confirmed technical feasibility for date ranges
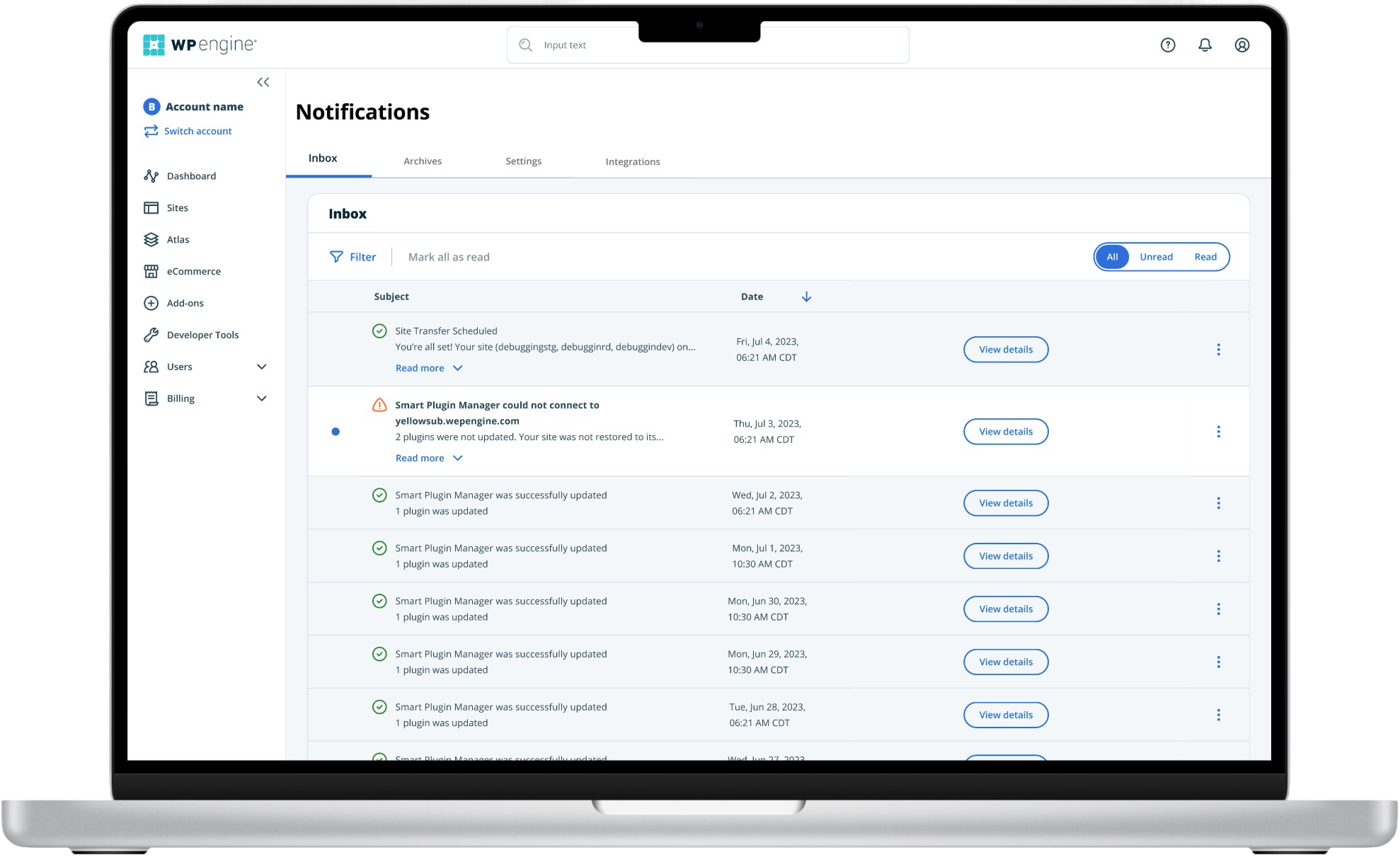
Results & Impact
Design Team Efficiency
Increased design velocity
Reduced inconsistency across portal
Improved adoption of design system
Very positive feedback from designers
Product Development
Standardized patterns replaced rogue implementations
Faster development with reusable components
Consistent user experience across teams
System Maturity
Completed essential component library
Global-ready components for international users
Adaptable system that evolved based on feedback
What I Learned
Global Design Considerations
As a global company, we had to consider other points of view, not just US-centric patterns. This expanded my thinking about inclusive design at scale.
Systems Adaptability Through Feedback
Making systems adaptable through feedback and iteration was most valuable. The "slot" component feature came from listening to designers' needs for flexibility.
Knowledge Transfer
Bringing insights from Dell's design system work helped me avoid common pitfalls and apply proven patterns to WP Engine's specific needs.
Collaboration at Scale
Working with senior designers and cross-functional teams taught me how to contribute effectively within established systems while bringing innovation.